Hello Folks.
Have you already kicked off your journey as a Flutter developer? If you have, one thing you will notice is the need to maintain code correctness and functionality throughout the development cycle. Well, that`s why we have tests to ensure that previously written code does not break when we edit or add more lines of code to the app.
With that mind, welcome to an Introduction on Flutter Testing😀
Types of Flutter Tests
Flutter tests are split into three namely:
1. Widget Tests
This are the simplest tests you can write. They are used to test the User Interface by making sure the expected behaviour happens. They basically check whether widgets are rendered or removed from the widget tree depending on your needs.
2. Unit Tests
This are tests written for classes and functions that perform certain tasks. They ensure the function provides the right output and the class maintains the right state after some operations.
3. Integration Tests
This are wholesome tests that do an end to end validation of a functionality. They test how different components of your app interact with each other and their output. They require more setup than the rest and are complex in nature.
Lets`s Do Some Testing
To keep this article short I will add more details in the code as comments.
First create a new flutter project and then replace the contents of main.dart with the following.
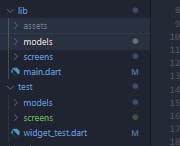
Then create three new files in the lib folder.
The folllowing file will contain the home screen contents.
The following file will list our saved notes.
The following file will hold our Note class definition and it`s functions.
Now that we have our code ready, let`s dive into the testing part.
If you look at your project`s folder structure, you will notice a folder named test with a single file widget_test.dart
The test folder is where we write all widget and unit tests. For integration tests, you have to create a new folder at the root of the project named integration_test.
All testable files must be named with the following format fileName_test.dart. Dart recognises all files named with an underscore followed with the word test as testable file.
It is good practice to organize your test folder structure the same way the lib folder is organized.

Now to the actual testing.
Since all flutter apps must have a Material app defined above the widget tree we are going to create a common function that returns the widget. Since we are using Provider for state management we add it here too for initialization.
Lets do some widget tests for our stateful HomePage class.
Lets elaborate some terms in the above code.
group('description', (){})
Creates a group of tests that can be executed together. Its a good way to organise your tests.
testWidgets('description',(tester) async {})
Runs the funtion inside the Flutter test environment and provides APIs to test stateless and stateful widgets.
pumpWidget()
renders the UI with the given interface or widget. Its always the first call we make to test a widget.
pump()
Triggers a new frame. (Rebuilds the widget tree).
pumpAndSettle()
Repeatedly calls pump() until the widget does not request new frames anymore.
tap()
Dispatches a tap on the provided widget and assumes that it is visible on screen.
find [text, descendant, byType(), byKey, etc]
Finds widgets on the rendered UI. text - Will find all widgest that have the value of the text passed. byType - Will find all widgets that match the passed type.
expect(actual,matcher)
This function asserts that the value passed to [actual] will fulfill the condition passed to [matcher]. It performs the actual tests and will fail if the condition is not fulfilled.
Next up we do some Unit tests on our data class.
The major difference of the above code from the previous one is:
test('description',(){})
Creates a new test case with the given description. Unlike the previous one testWidgets this just executes code and validates it without rendering any UI.
That`s a wrap guys. Hope you found this article useful. For more info on testing, please checkout the official flutter documentation.
Adios muchacho`s👋👋👋 peace✌